ワードプレスで動くマーカーが簡単に使えるプラグイン「マーカーアニメーション」を使ってみよう。
使い過ぎるとウザいことありゃしませんが、適度に使うとブログ映えする動く蛍光ペン効果。
- 文章のメリハリを付けたい
- 他のブログと差別化がしたい
- アフィリのCVを上げたい
- 無料で使いたい☆
こんな悩みがあるブロガーさんは導入してみてはいかがでしょうか。
マーカーアニメーションの導入方法
「マーカーアニメーション」はアップロードするタイプのプラグインですので、プラグインをダウンロードして手動でインストールする必要があります。
(昔はWordPressプラグインディレクトリにあった模様)
- プラグインをダウンロード
- ワードプレスにアップロード
- インストール
- 有効化
まずは開発者であるTechnoteさんのサイトから「release.zip」をダウンロードして保存します。
次にダウンロードしたファイルをワードプレスにインストール。
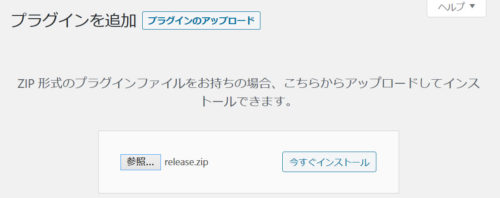
場所は管理画面にログインしてメニューの「プラグイン」→「新規追加」→「プラグインのアップロード」
アップロードが終えたら続けて「今すぐインストール」
「有効」にしたら導入完了。ここまでは簡単ですね。
マーカーアニメーションの使い方
マーカーアニメーションは「色」「スピード」「繰り返す」「ストライプデザイン」など色々な種類の動く蛍光ペンが作れます。
まずはデフォルトで用意されているマーカーを使って文章を書いてみます。
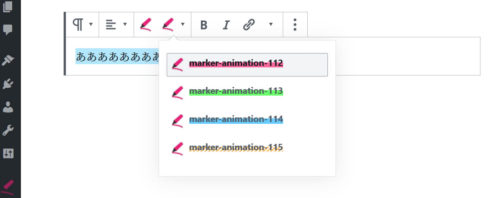
マーカーを引きたい文章(あああああ)を選択し、マーカーアニメーションのアイコンで指定するだけ。
なんて簡単なんだあああああ。
※ビジュアルモードでは反応しませんが、プレビューで確認するとマーカーが動きます。
ツールバーにアイコンが表示されない時の使い方
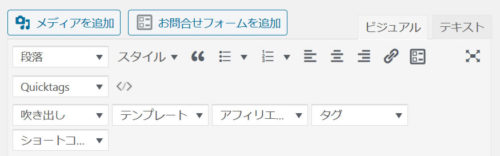
投稿画面のツールバーにマーカーアニメーションのアイコンが見当たらない場合があります。
- Classic Editorで旧エディターを使っている
- 使っているテーマの相性が悪い
- ワードプレスのバージョンが古い
マーカーアニメーションはブロックエディターで使用することが推奨されています。「Classic Editor」で旧エディターを使用しているとアイコンが表示されません。
ブロックエディターでも表示されないやんけ!という方もご安心下さい。僕も表示されていません。
アイコンが表示されないテーマ(外観)が幾つかありました。検証した結果、高機能なテーマ(cocoonなど)は表示されないっぽいです。
では何故使えているのか?
プラグイン自体はインストールされているので<span>タグで囲って無理矢理表示させています。
あああああ
クラス名は「marker-animation-***」という形式になります。***いは数字が入りますので「セレクタ」を参考に変更して下さい。
テキストエディター(コードエディター)でいちいち書いても良いですし、「AddQuicktag」に設定しておくとワンクリックでマーカーが引けるので便利になりますよ、と。
また、ワードプレスのバージョンが5.2未満だとおかしな挙動をするGutenberg側のバグがあったようです。5.2にバージョンアップすると解消されたとのこと。
マーカーアニメーションの設定方法
マーカーアニメーションは、自分好みの動くマーカーを作ることができます(最初に入っているマーカーをそのまま使ってもOK)
- マーカーの色や太さを変える
- 文字を太字にしない
- 塗るスピードを変える
- スタートを遅らせる
- ストライプ模様は動かない?
マーカーをストラプ模様にすると動かないのはブラウザの関係でしょうか(僕の環境では動かない)
作ったマーカーを保存して色々な記事で使い回すことができますが、普段使用する5個くらいで十分でしょう。管理も大変ですからね。
ではマーカーを追加してみます。
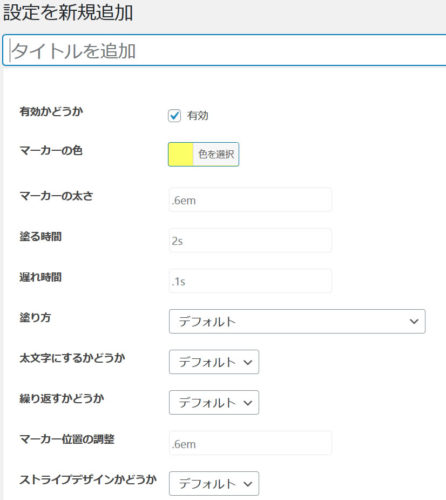
管理画面メニューに「マーカーアニメーション」が追加されるので「設定管理」→「新規追加」
有効かどうか
チェックを外すことによって一時的に無効にできます。
マーカーの色
色見本から選択、カラーコードを入力、どちらでも色が指定できます。
マーカーの太さ
マーカーの太さを調節できます。単位は「em」で指定。
塗る時間
塗り終えるまでの時間を秒「s」とミリ秒「ms」で指定できます。
10秒設定。
同じ10秒でも文章を長くするとスピードが早くなるという訳です。違いが分かりますか。
遅れ時間
画面に表示されてから塗り始め時間を指定します。デフォルトだと1秒後に塗り始め。
単位は塗る時間と同じ秒「s」とミリ秒「ms」で指定できます。
塗り方
アニメーションの演出を微妙に変えることができます。
- 開始と完了を滑らかに
- 一定
- ゆっくり始まる
- ゆっくり終わる
- ゆっくり始まりゆっくり終わる
太文字にするかどうか
デフォルトは太字ですが太くしないようにもできます。
繰り返すかどうか
一度表示されたアニメーションは再び画面に戻っても動きません。「繰り返し」を有効すると、画面を戻せば再びアニメーションします。
マーカー位置の調整
デフォルトは0.6emに設定されアンダーラインマーカー。太さを1em、位置を0にすると通常のマーカーになります。
ストライプデザインかどうか
ストライプにすると環境によってアニメーションしないようです。使わない方が無難でしょう。
基本的には「色」と「塗る時間」を変えるだけで問題ないと思います。
設定ができたら分かりやすい「タイトル」を付けて「公開(保存)」するとリストに入ります。
無料のマーカーアニメーションすごい
ワードプレスのテーマ「Diver」にも動くマーカー機能が搭載されています。他にも色々な機能が付いているそうですがお値段17,980円とかなり高め。
プラグイン単体では「ゼブライン」が有名です。点滅させたりタグを追加できたり機能が充実して3,000円。
とりあえずマーカーが動けばいいという方は無料の「マーカーアニメーション」を使えばいいかな、と思います。
3,000円といえばレモン37個分のお値段。トミカだって6台も買えちゃいますからね。








コメント
こんにちは。竹本と申します。マーカーアニメーションをインストールしましたが、やはりアイコンが表示されません。未熟者なのでハレウツさまの
プラグイン自体はインストールされているのでタグで囲って無理矢理表示させています。
あああああ
あああああ
クラス名は「marker-animation-***」という形式になります。***いは数字が入りますので「セレクタ」を参考に変更して下さい。
テキストエディター(コードエディター)でいちいち書いても良いですし、「AddQuicktag」に設定しておくとワンクリックでマーカーが引けるので便利になりますよ、と。
の部分具体的にどうすれば良いか分りません。もしコメントを読んでくださって指導願えたら大変有り難く嬉しく思います。厚かましいかと思いますが是非よろしくお願いいたします。
ステップアップ出来たら嬉しいです。
コメントありがとうございます。
AddQuicktagはワードプレスプラグインです。
https://ja.wordpress.org/plugins/addquicktag/
AddQuicktagの導入方法や利用方法は他のサイト様をご参考下さい。
https://webst8.com/blog/wordpress-plugin-addquicktag/
AddQuicktagの設定画面では下記のように登録します。
ボタン名:好きな名前(例:動くマーカー緑)
開始タグ:
終了タグ:
チェックボックス:全部にチェック
ワードプレスのテーマやバージョンによって動かない場合があるようです。
僕の場合は記事投稿画面のビジュアルモードではマークすらさず、「プレビュー」で確認できる状況です。
製作者さんも推奨していませんのでご注意下さいm(__)m
こんにちは。竹本と申します。マーカーアニメーションをインストールしましたが、やはりアイコンが表示されません。未熟者なのでハレウツさまの
プラグイン自体はインストールされているのでタグで囲って無理矢理表示させています。
あああああ
あああああ
クラス名は「marker-animation-***」という形式になります。***いは数字が入りますので「セレクタ」を参考に変更して下さい。
テキストエディター(コードエディター)でいちいち書いても良いですし、「AddQuicktag」に設定しておくとワンクリックでマーカーが引けるので便利になりますよ、と。
の部分具体的にどうすれば良いか分りません。もしコメントを読んでくださって指導願えたら大変有り難く嬉しく思います。厚かましいかと思いますが是非よろしくお願いいたします。
[…] *こちらの記事を参考にしています。蛍光色(鮮やかなカラー、及びパステルカラーにしたいと考えております)ご確認ください。 https://yuuutsu.jp/etc/markeranimation.html […]